Overview
CodeforBC is a website that connects people who want to make a difference in British Columbia, using technology to solve local problems and improve life for its residents.
I worked closely with the founders and a small team of PMs & Engineers to build the vision.
Project Type
New Website Design
Timeline
Dec 2023 - In Progress
My Role
Product Owner
Market Research, UI/UX Design, Design System, Responsive Web Design
Explore CodeforBC!
Background
CodeforBC is a non-profit organization rooted in British Columbia, with a mission to leverage the power of technology, teamwork, and creativity to foster positive change throughout the region. As it developed, the founders decided to update their website, which was built without any designers before. That's where I joined to help.
I was the sole product designer of the founding team.
I joined CodeforBC as a product designer when it was just a small team of the founder, 6 engineers and myself. I led the product, marketing, UX and UI strategy for website creation. I've been extremely fortunate to have part of this journey and have grown tremendously during my time at CodeforBC, some key achievements of which I have listed below:
Turned an idea into a product. The ability to transform an idea into something much more tangible is a process that is both exhilarating and rewarding. I worked closely with the founder and team to shape the product vision and strategy of CodeforBC.
Juggled many different hats. Working in an early-stage startup is not easy. Besides designing, I spent my free time doing research, testing, and planning, alongside coordinating events. I wasn't just the designer - I was also the product manager, content writer, project manager, and more.
Objectives
Improve overall aesthetic and user experience with refreshed branding
Refine site architecture and navigation to enable easier browsing and a more frictionless experience
Convert site visitors into volunteers, sponsors, and donors with an emphasis on localness, impact and trustworthiness
Implement a fully responsive, ease-to-manage solution
Target Users
Given CodeforBC's commitment to leveraging technology for civic and community advancement, the platform focuses on two main user types:
Primary Users (Volunteers)
New graduates, career changers, and college students aiming to enhance skills and build portfolios
Civic-minded professionals looking to contribute their expertise for social good
Individuals aiming to advance their IT skillsets
Secondary Users (Sponsors & Mentors)
Sponsors that want to provide financial support to specific projects that align with their interests, values, or corporate social responsibility goals
Mentors offering advice, industry insights, and technical expertise for professional growth
Defining the MVP
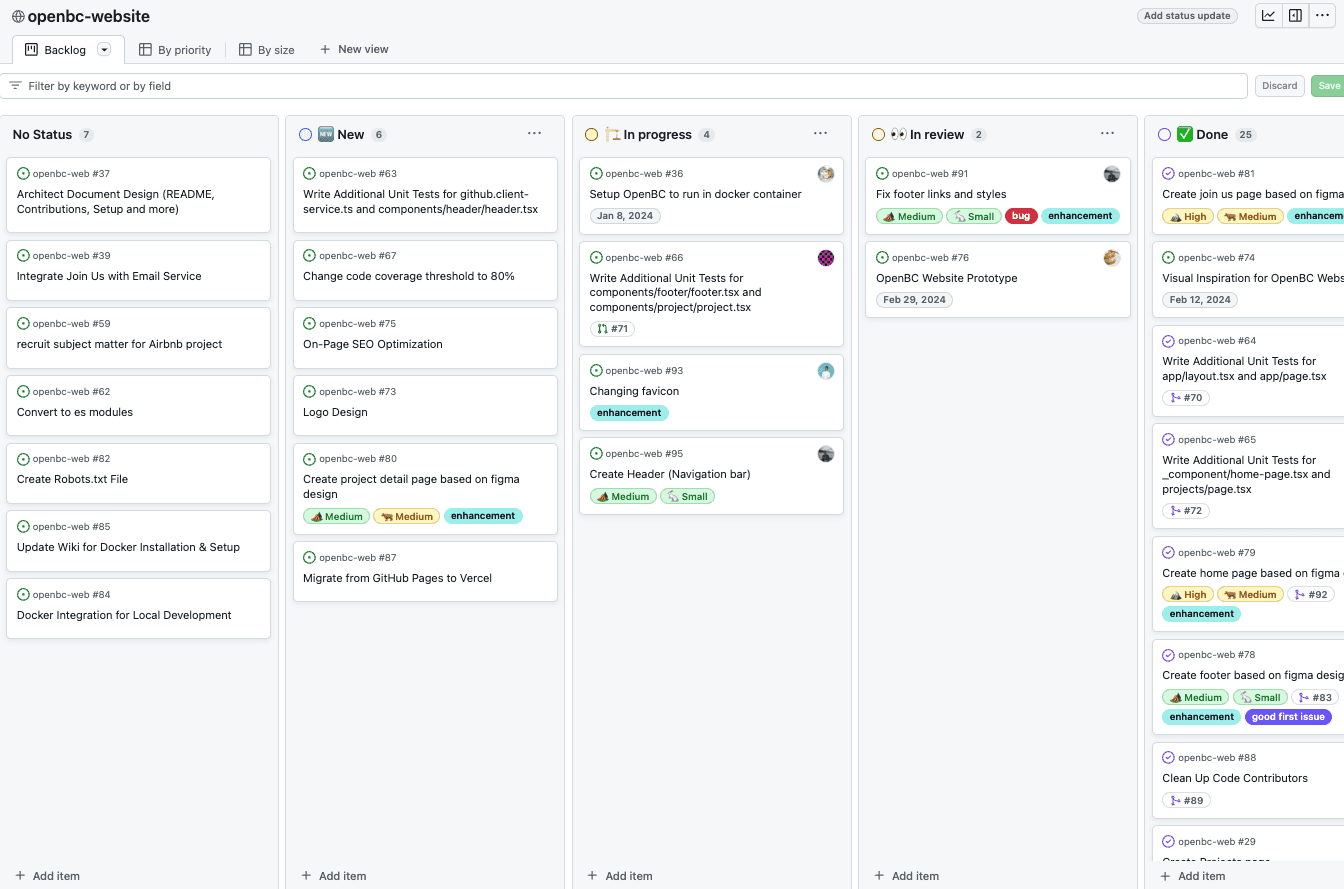
To balance the immediate needs of public users and the detailed content requirements of other audiences, I held a sketching sessions with the team to map out user flows and create a storyboard for the MVP. These discussions highlighted shared aspects of our product vision, leading to the identification of key features:
Explore projects: allow users to browse through various projects that match their skills and interests
Join as a Volunteer: Sign up to contribute skills to projects in need
Make a Donation: Support CodeforBC and its projects financially with donations
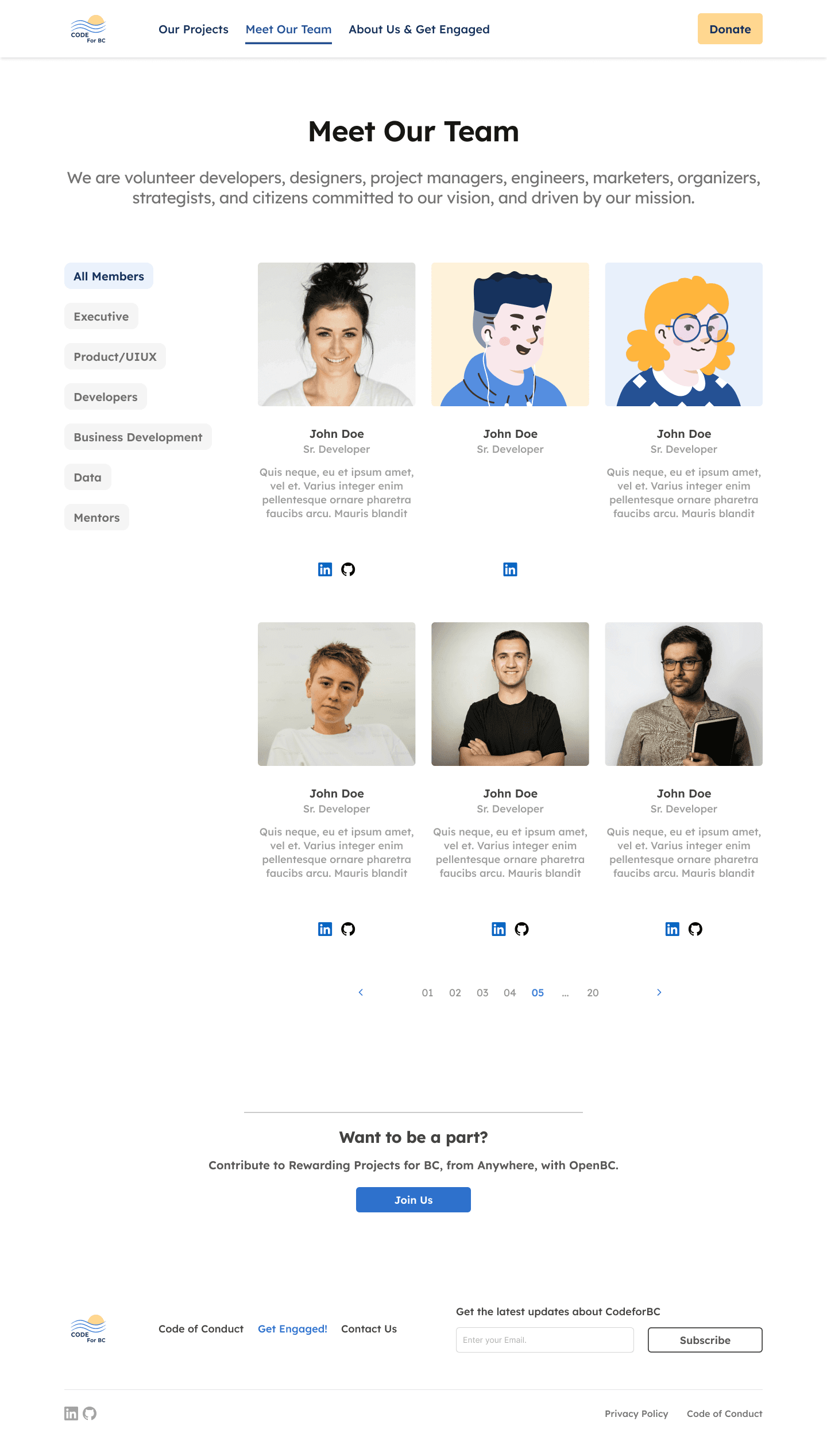
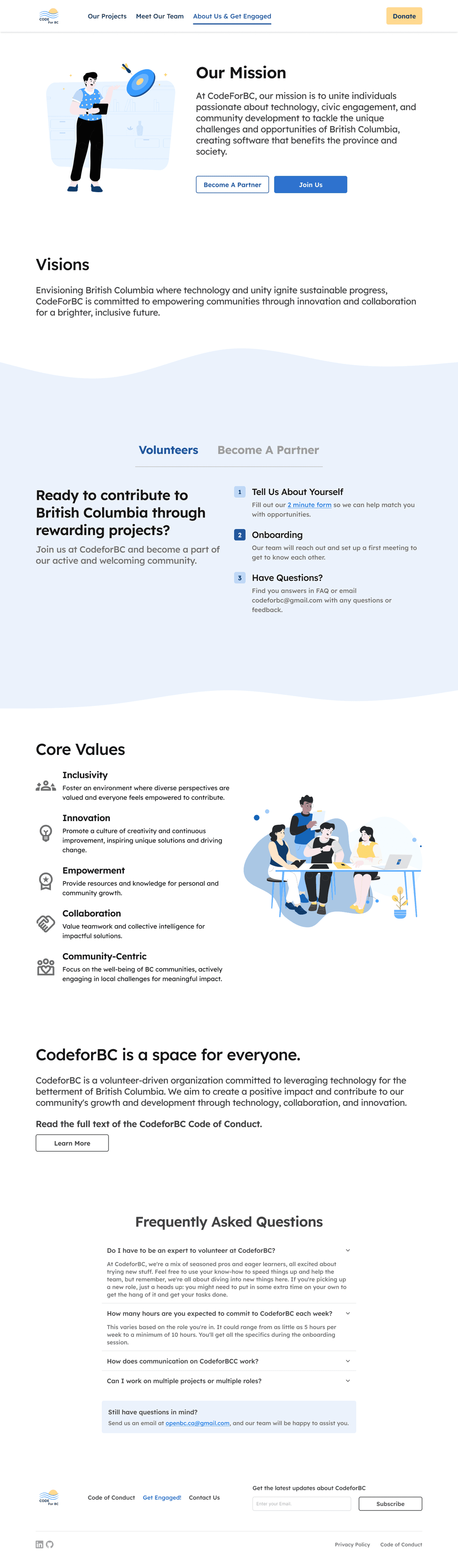
Learn about CodeforBC: Access information on the mission, impact, and the team
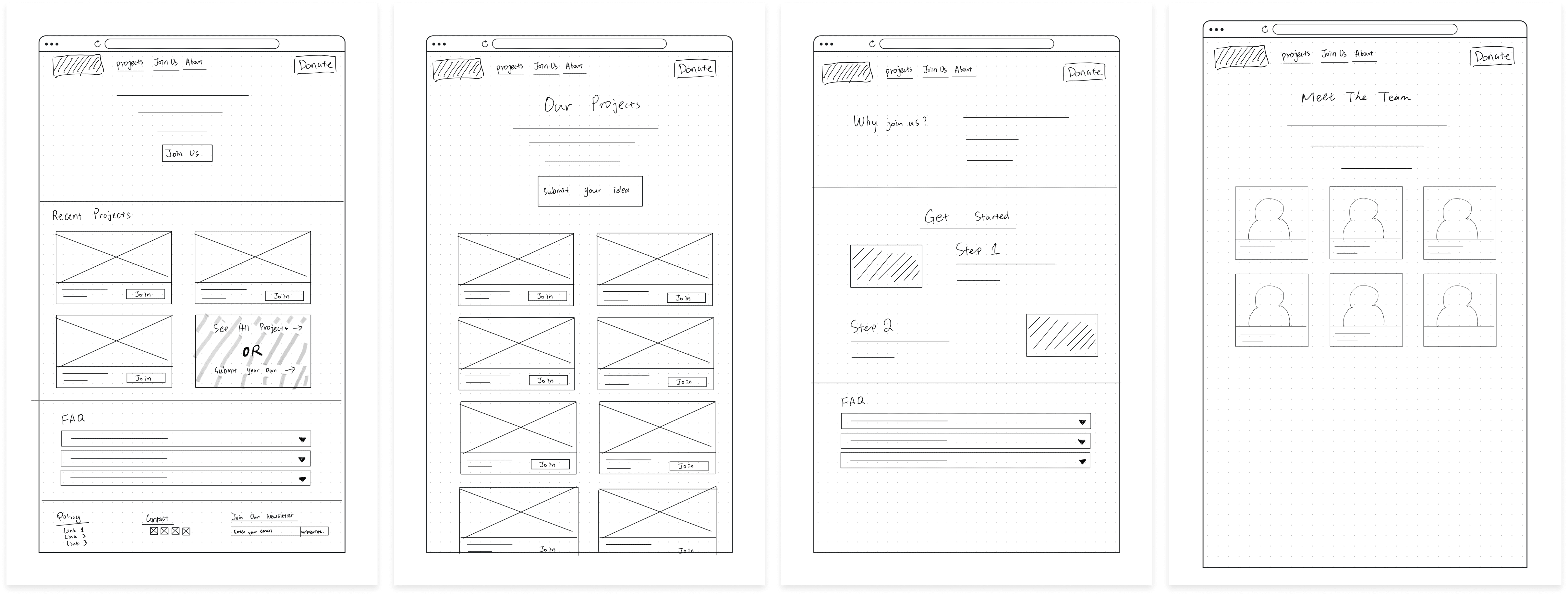
Draft Sketches
In order for the engineers to begin on the architecture, I create the wireframing for main screens based on the sketches I created and came up with the following:
Home
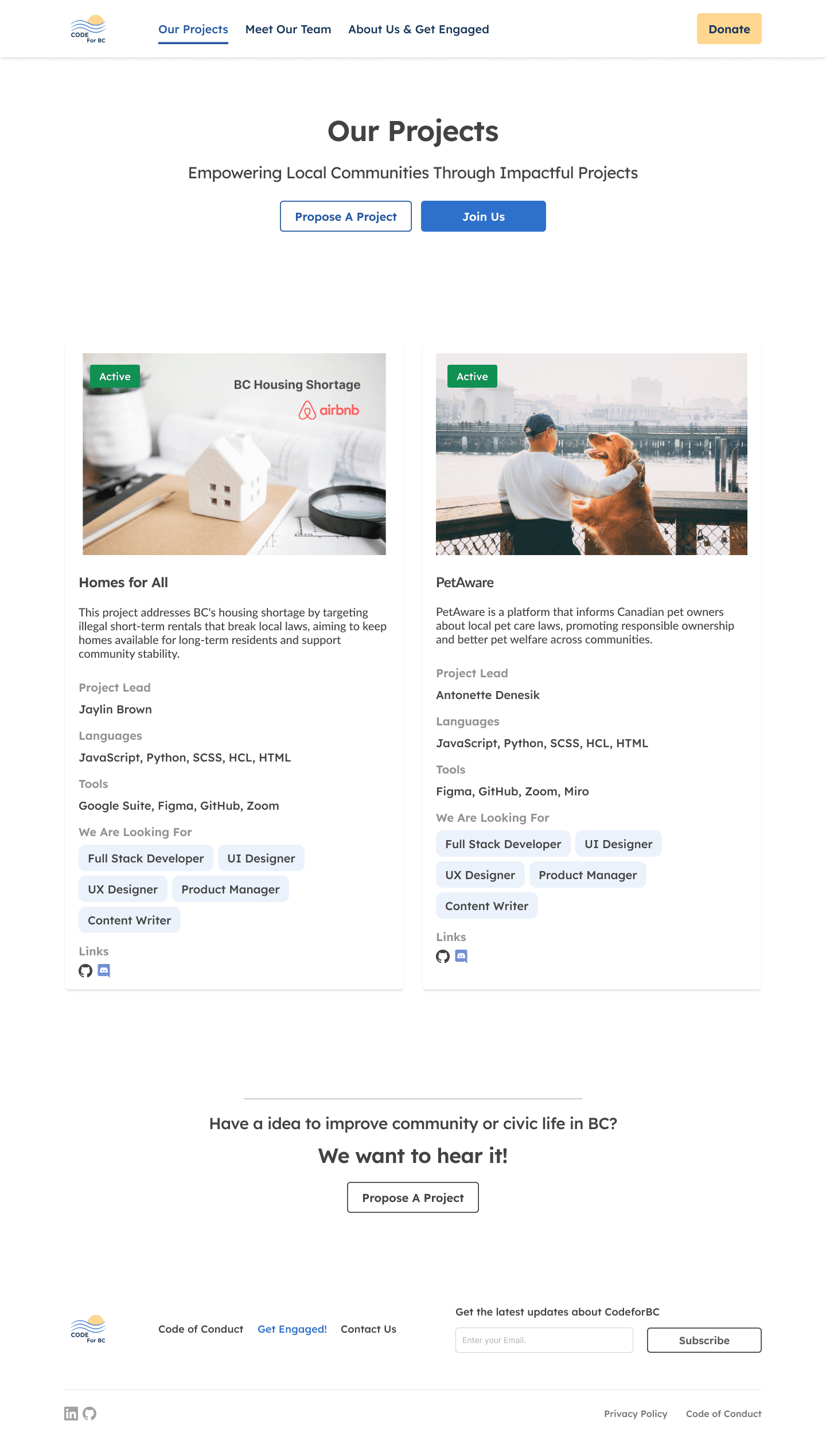
Project lists
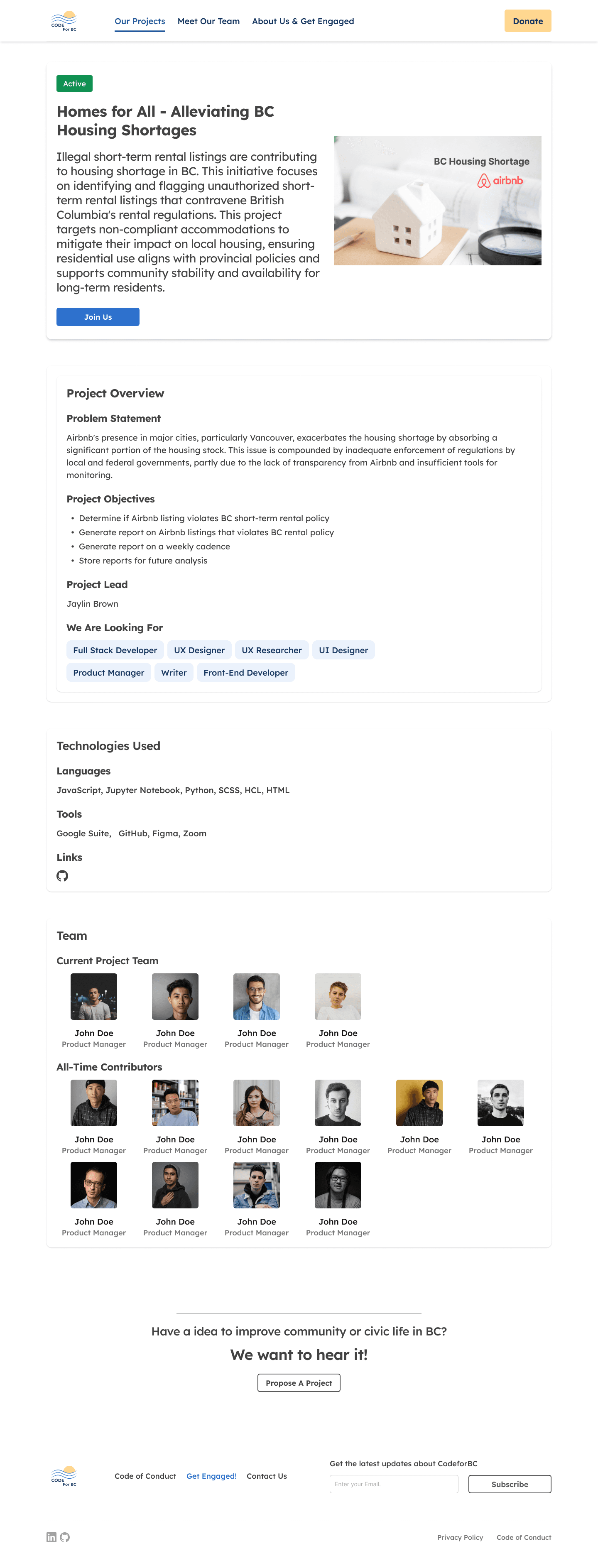
Project detail page
About us
Join us
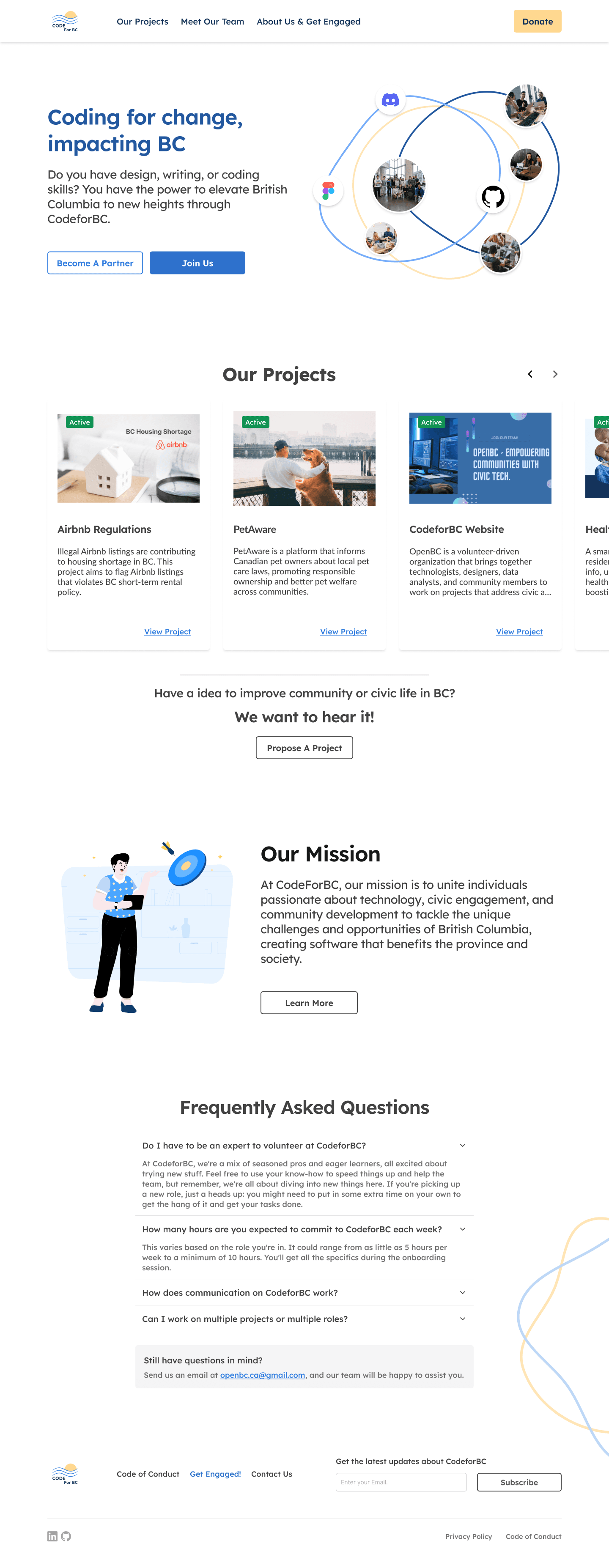
The Design
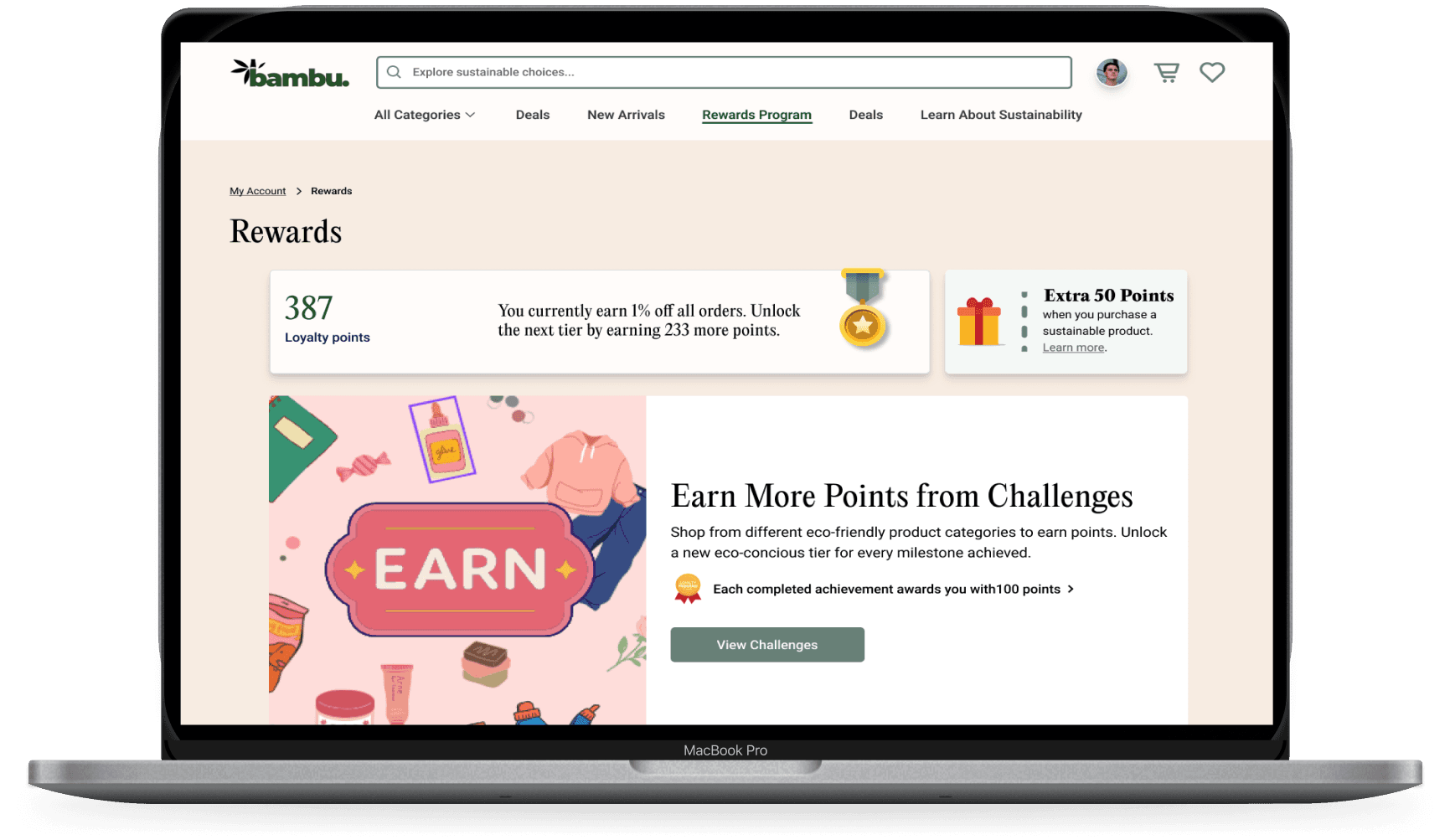
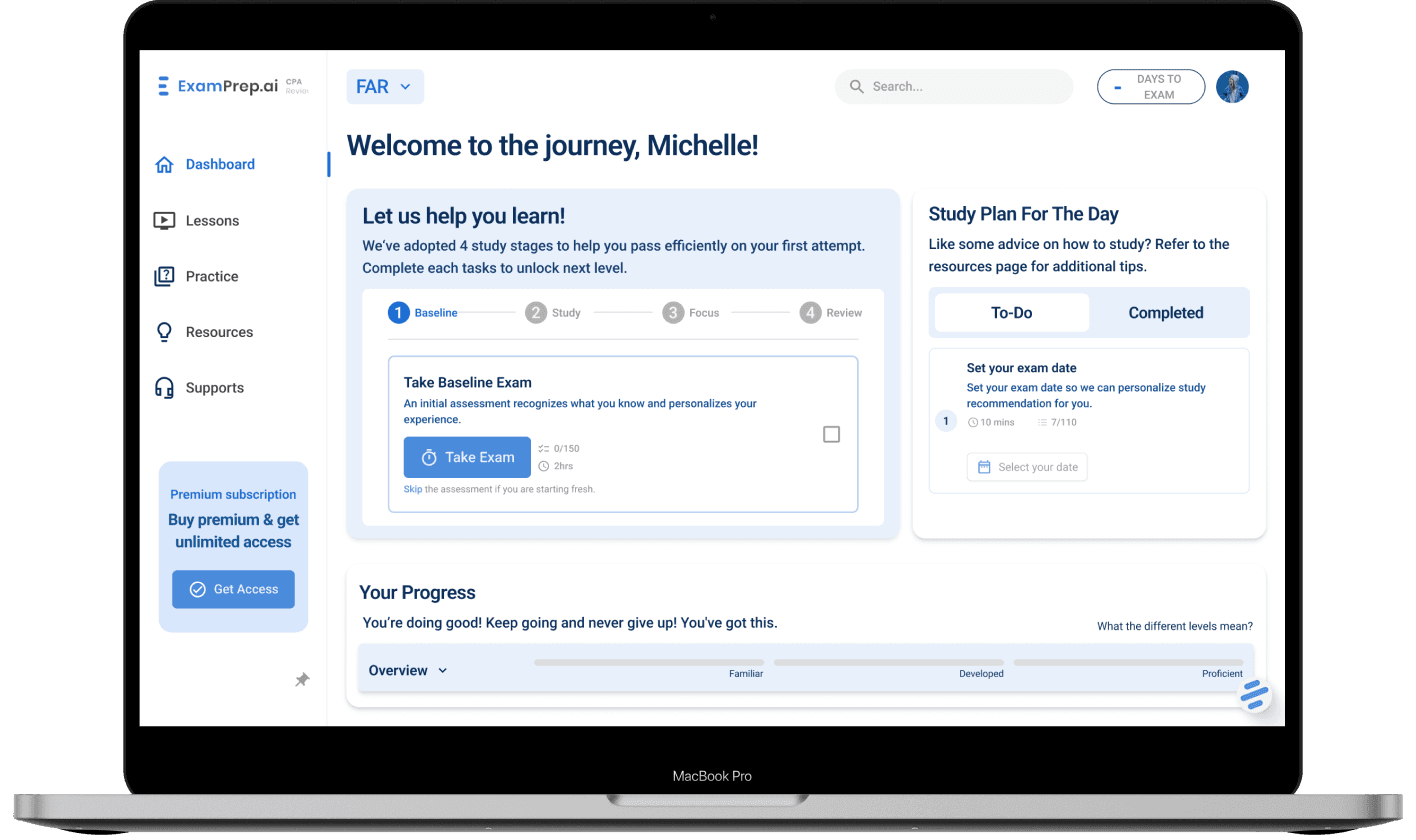
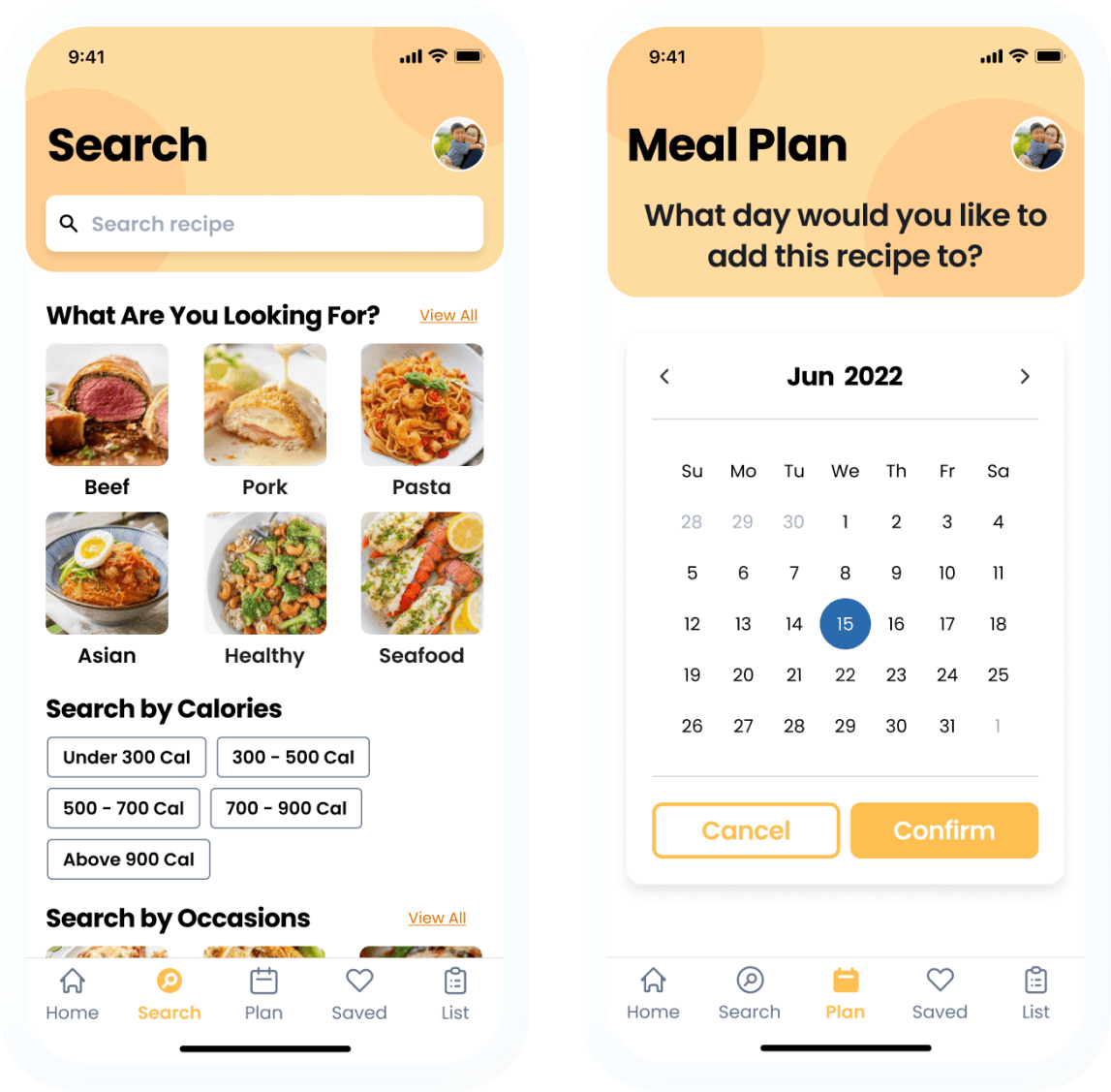
A large part of CodeforBC’s new design was updating the look and feel of the content for a more modern and professional aesthetic. We aimed for a clean UI/UX solution that aligns with the product's themes: collaborative, trustworthy, and innovative.
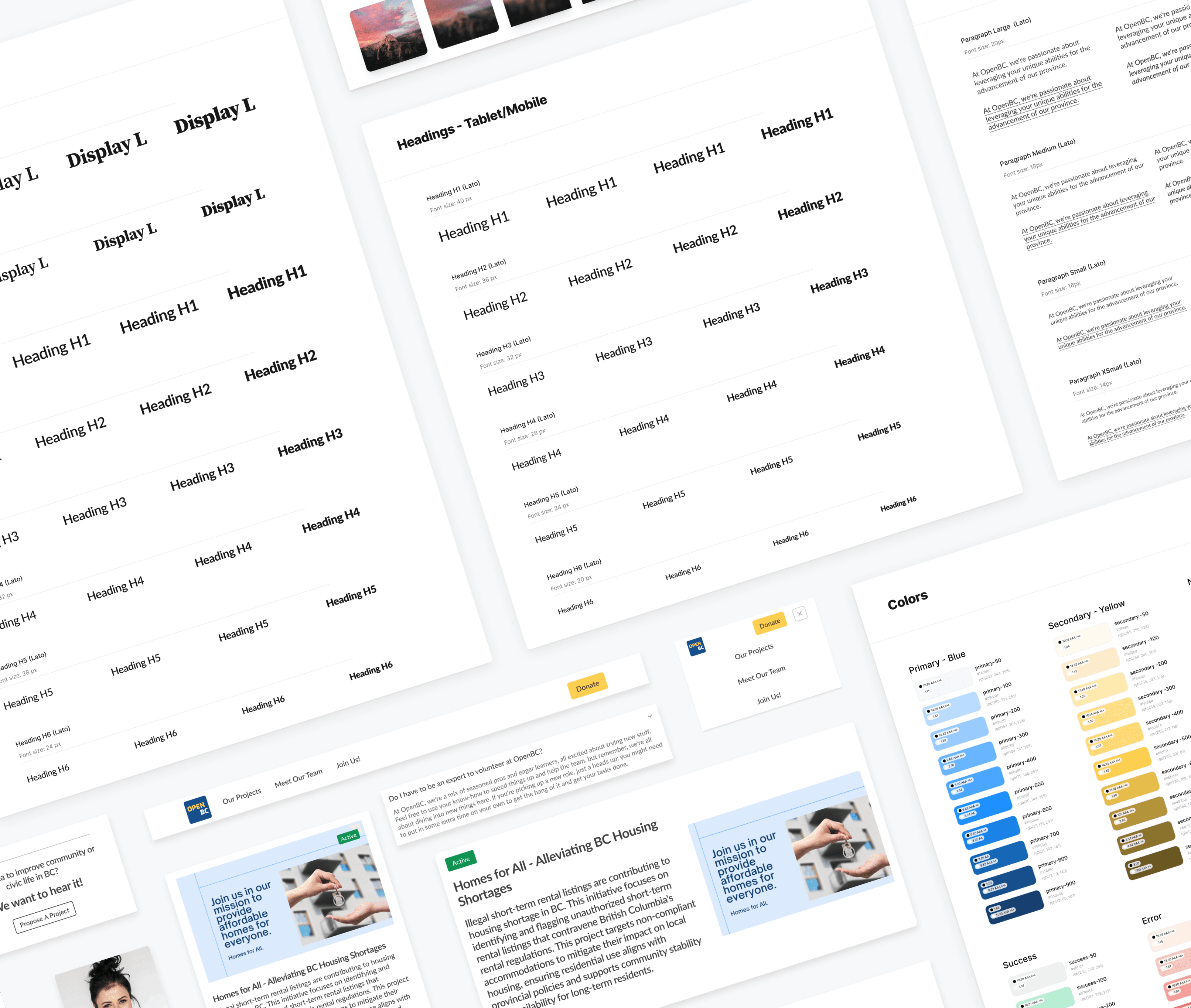
CodeforBC features appealing brand colors, with a vibrant primary blue and a secondary yellow. The primary blue conveys trust and stability, while the yellow adds a lively, energetic feel, symbolizing creativity and optimism.
Keeping that in mind, I focused on creating designs that balance the darker and lighter blue shades with white, ensuring key content stands out. The yellow buttons are strategically used to catch the attention of potential donors.
Design System & Component Library
Implementing a design system & a component library from the start is key to laying a solid foundation for my UI/UX design. It simplifies future updates and helps new team members quickly adapt, ensuring consistency as the project grows. It also facilitates closer collaboration with developers, making design changes easier to implement and keeping the entire team aligned for smoother project development.
Responsive Web
A responsive website design benefits potential volunteers and donors by providing an effortless browsing experience on any device, encouraging engagement and making it easier to contribute or get involved, regardless of how they access the site.
Working with Developers
I developed high-fidelity mockups in Figma and activated the developer mode, enabling engineers to inspect the designs and export the HTML and CSS code directly. I worked closely with the Front End team to spec out any missing interactions that were not covered in the high-fidelity mockups.
Explore more on CodeforBC!
Reflection & Learning
Working in an early-stage startup environment was an extremely steep learning curve. It offered valuable lessons in adopting a lean approach and strategically directing energy and efforts.
Some key takeaways:
Focus on building an MVP. In a startup environment, where time and resources are limited (especially there're so many other things to look after!), prioritizing features that can deliver the highest value to users is crucial.
Avoid getting too caught up in the details. Earlier in my journey, I made the mistake of trying to get everything prefect. The key is to get the project moving forward using a lean approach. This means starting with the basics, rapidly prototyping, gathering feedback, and iterating.