Website Design to Empower Community Engagement

My Role:
UI/UX Designer, Team Lead
Market Research, UI/UX Design, Design System, Responsive Web Design
Team Size:
Solo Designer (me) & 4 Developers
Year:
Dec 2023 - Apr 2024
Tools:
Figma, FigJam, Github, Google docs
CodeforBC is a non-profit organization rooted in British Columbia, with a mission to leverage the power of technology, teamwork, and creativity to foster positive change throughout the region. As it developed, the founders decided to update their website, which was built without any designers before. That's where I joined to help.
I worked closely with the founders and a small team of PMs & Engineers to build the vision. I led product, marketing, UX, and UI strategy for the website.
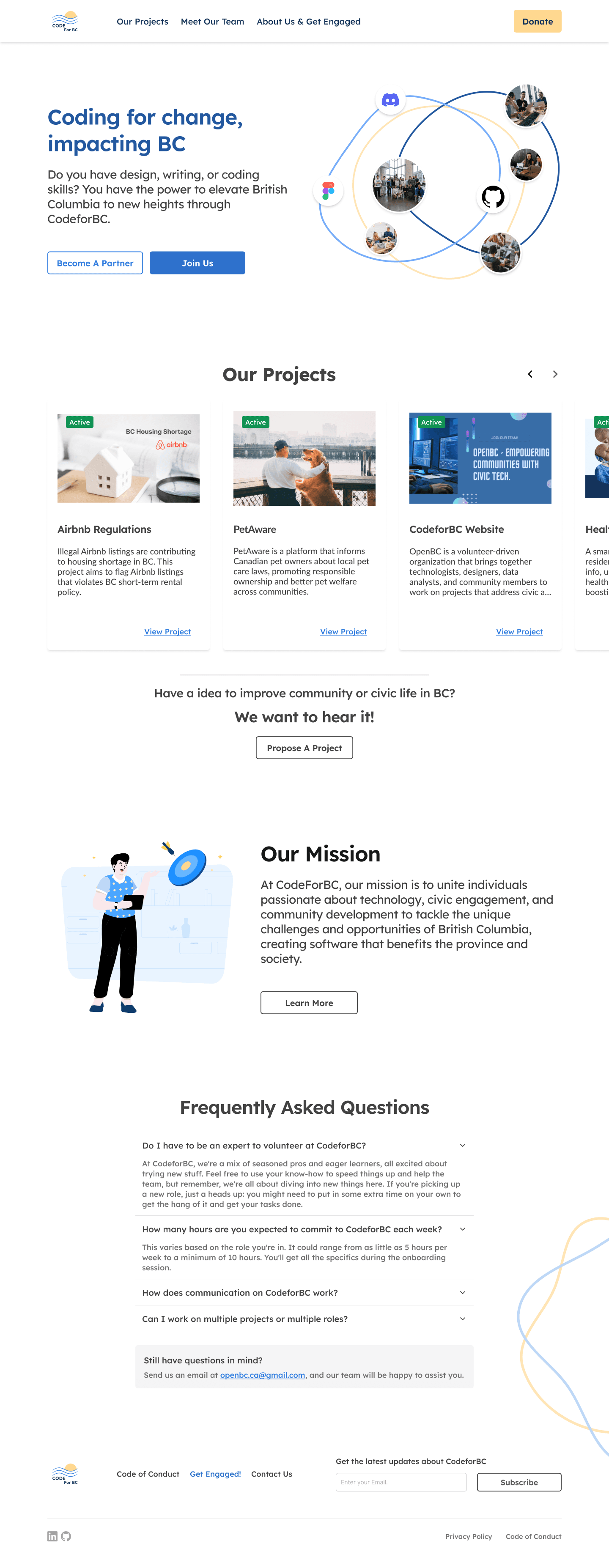
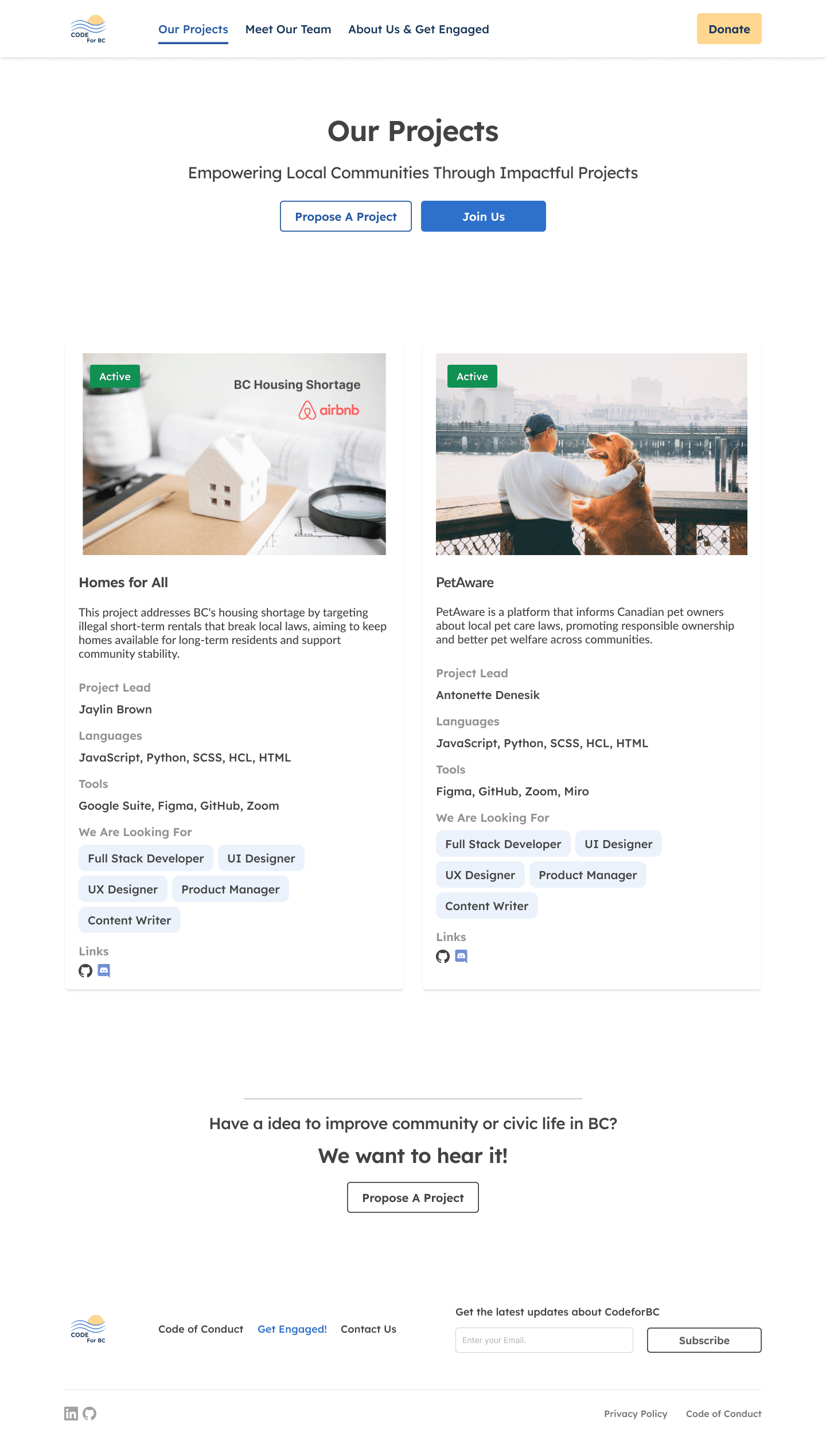
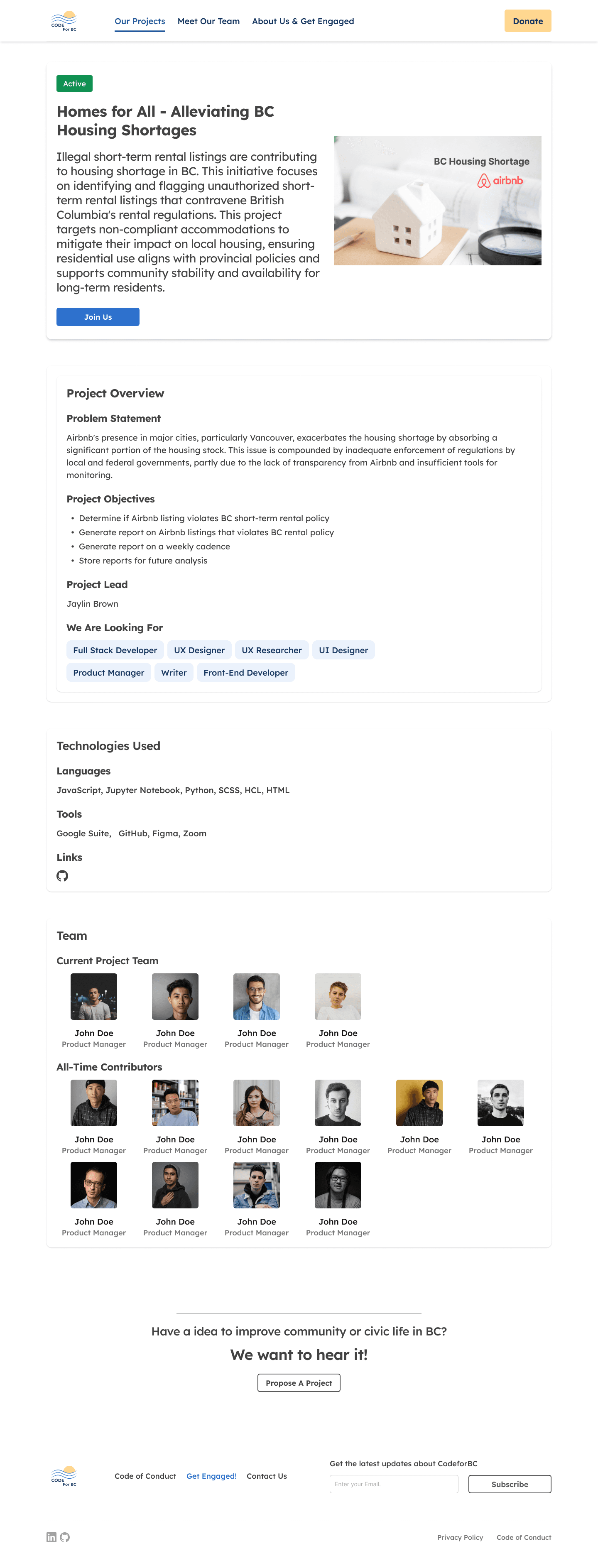
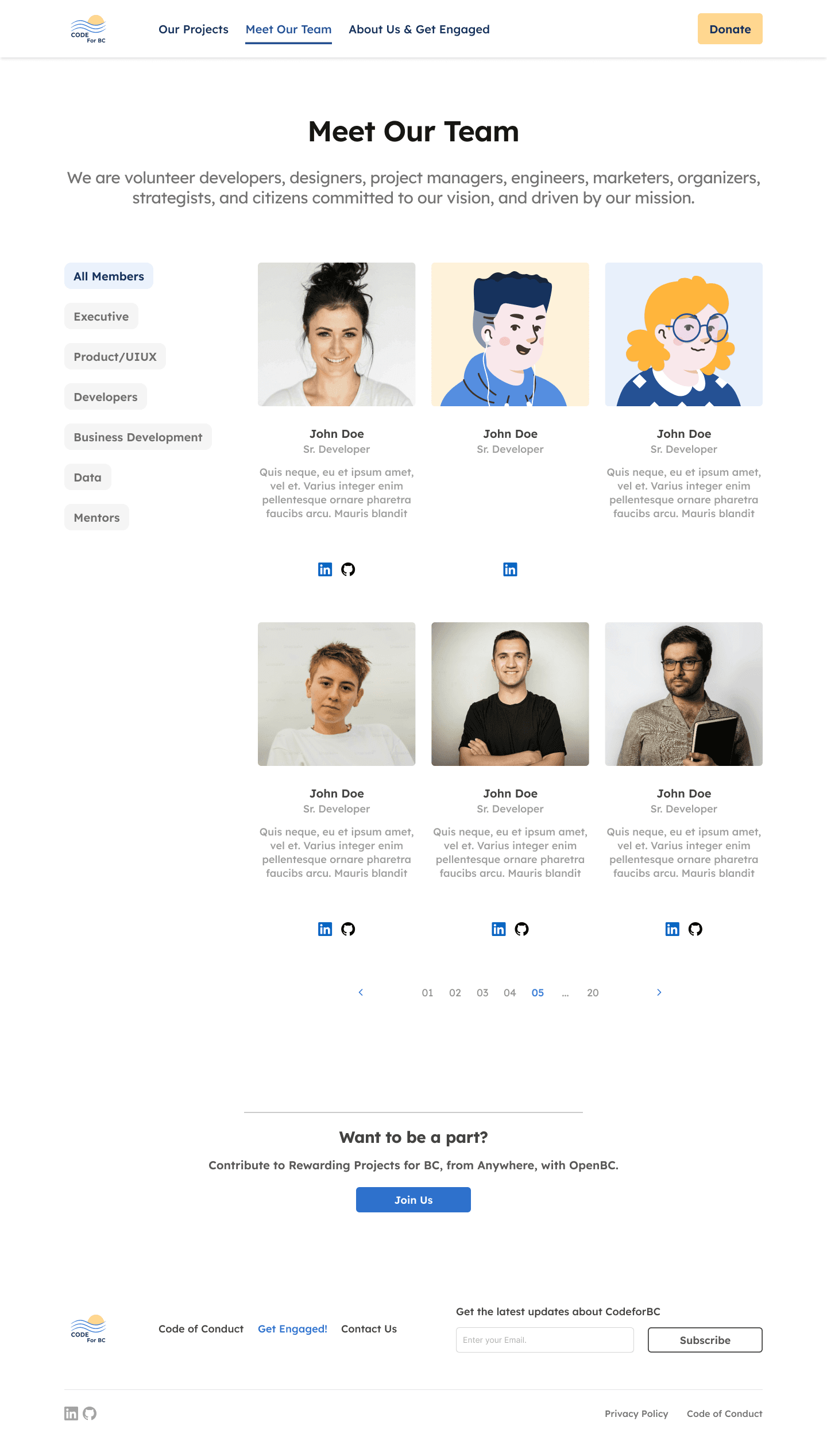
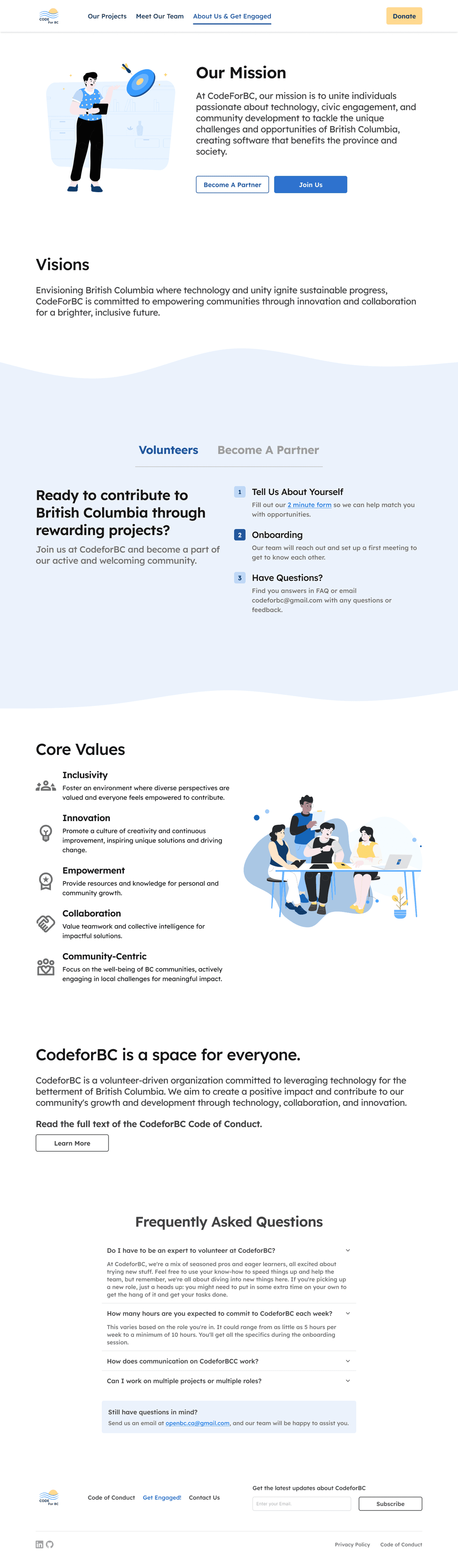
Final design
Explore more on Codeforbc!
I was the sole product designer of the founding team.
Problem Statement
CodeforBC is building a new website to better support its mission of connecting communities and fostering civic engagement. The current lack of a dedicated platform limits the organization's ability to attract volunteers, sponsors, and mentors effectively. A well-designed website is essential to enhance user experience, build trust, and drive meaningful participation.
Pain 1
Lack of a Centralized Platform
Without a website, members struggled to find accurate information about initiatives, opportunities, and ways to get involved
Pain 2
Missed Opportunities to Scale
Potential volunteers and sponsors are unaware of how to contribute, leading to missed opportunities for community growth.
Process
Challenges
Limited Resources
Worked with no budget, relying on free online assets to ensure the platform aligned with the brand identity
Diverse Collaboration
Coordinated with a rotating team of volunteers from different backgrounds, adapting to varying skill levels and availability
Multiple Roles
Balanced responsibilities as a designer, project manager, and strategist to drive the project forward and meet user needs
Solutions
Working with No Budget
Utilize free, open-source assets and tools
Coordinating Volunteers
Leverage GitHub to create a Kanban board for task updates and progress tracking, ensuring effective collaboration among volunteers
Balancing Multiple Responsibilities
Focus on key tasks and use templates and automation tools to save time and maintain efficiency.
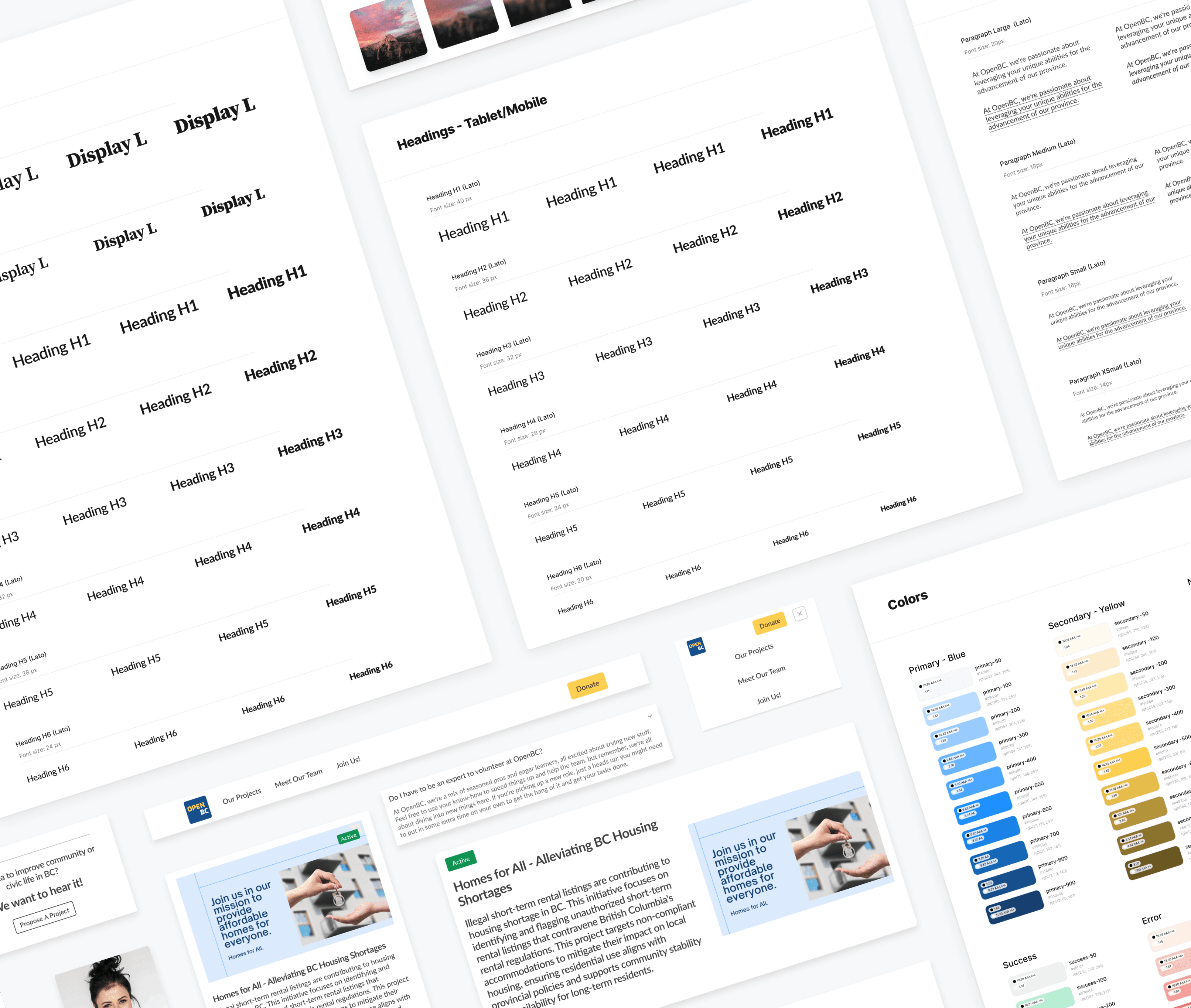
Design System & Component Library
Implementing a design system & a component library from the start is key to laying a solid foundation for my UI/UX design. It simplifies future updates and helps new team members quickly adapt, ensuring consistency as the project grows. It also facilitates closer collaboration with developers, making design changes easier to implement and keeping the entire team aligned for smoother project development.
Responsive Web
A responsive website design benefits potential volunteers and donors by providing an effortless browsing experience on any device, encouraging engagement and making it easier to contribute or get involved, regardless of how they access the site.
Reflection & Learning
Working in an early-stage startup environment was an extremely steep learning curve. It offered valuable lessons in adopting a lean approach and strategically directing energy and efforts.
Some key takeaways:
Focus on building an MVP. In a startup environment, where time and resources are limited (especially there're so many other things to look after!), prioritizing features that can deliver the highest value to users is crucial.
Avoid getting too caught up in the details. Earlier in my journey, I made the mistake of trying to get everything prefect. The key is to get the project moving forward using a lean approach. This means starting with the basics, rapidly prototyping, gathering feedback, and iterating.